How Color Choices Can Improve Accessibility on Your Association Website
Designing a website for an association requires more than just visually appealing aesthetics. Accessibility and usability are critical factors that ensure your website serves all members, including those with disabilities. Among the elements that influence accessibility, color choices play a pivotal role. The right color decisions enhance the user experience and ensure your association’s website complies with the Web Content Accessibility Guidelines (WCAG), making it inclusive for all users.
The Importance of Website Accessibility for Associations
In recent years, Diversity, Equity, Inclusion, and Accessibility (DEIA) has become a priority for many associations. Accessibility is a crucial consideration for member-driven organizations, as it ensures all members can interact with your website. For associations, website accessibility isn’t just a best practice; it can protect you from lawsuits.
The Web Content Accessibility Guidelines (WCAG), developed by the World Wide Web Consortium (W3C), are the international standard for ensuring website content is accessible to all users. Most association websites aim to meet WCAG Level AA compliance, which ensures accessibility for users with visual impairments, such as color blindness and low vision. Understanding how people with visual impairments experience your website can help you identify areas for improvement. Try this color blindness simulator to see your content through their eyes.
The Importance of Planning for Accessible Colors
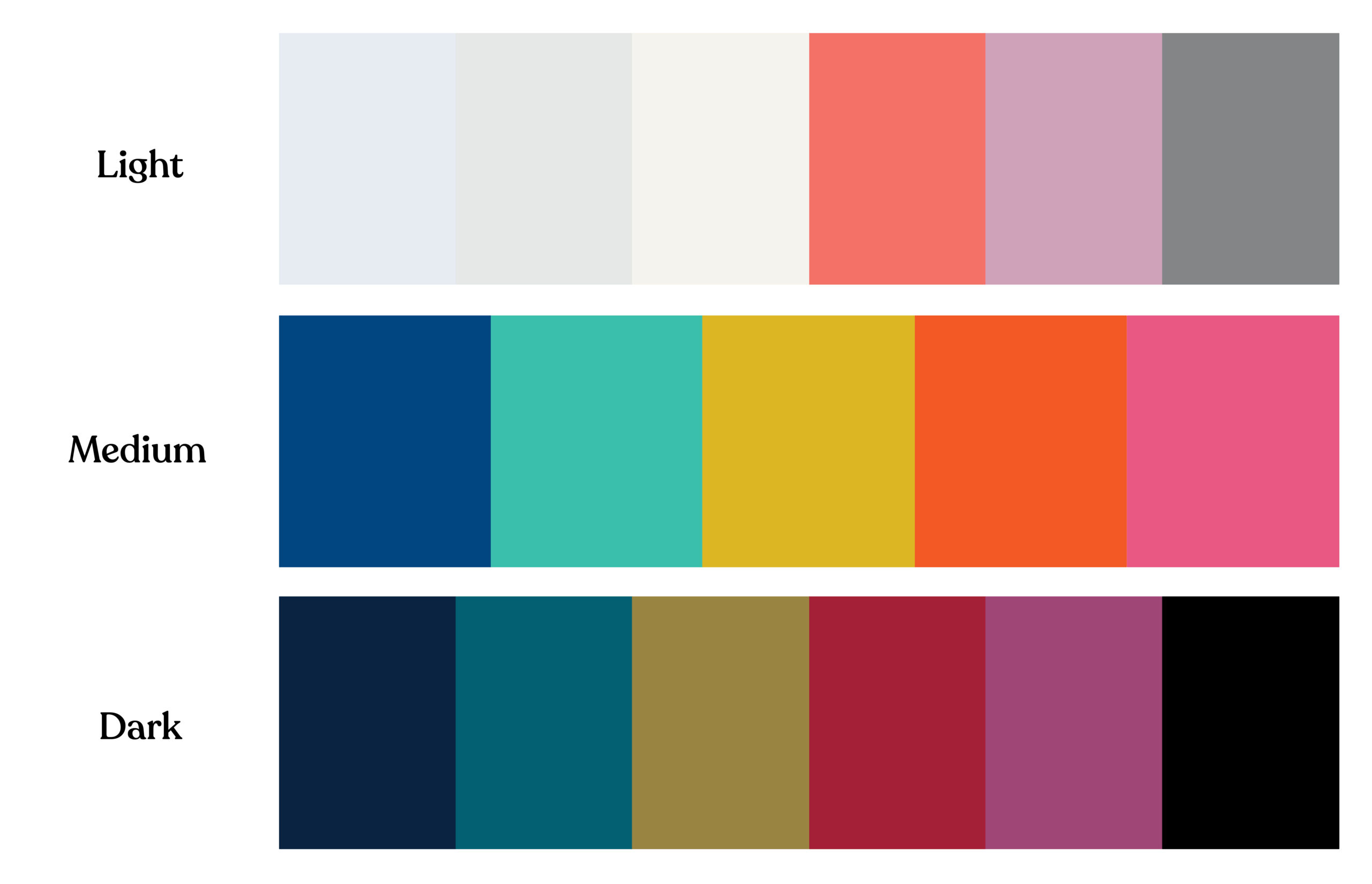
While color contrast guidelines can initially seem restrictive, thoughtful planning enables dynamic, visually compelling designs that are also accessible. When developing or updating your association’s brand color palette, it’s important to include a full range of colors: dark, medium, light, and neutrals. A robust palette ensures flexibility for a variety of applications, such as event visuals, sub-brands, and complex website layouts, without sacrificing accessibility.
Taking the extra step to test the contrast ratios of your color pairings early in the process ensures that they meet accessibility standards. This approach helps confirm that your colors can be used effectively across different design elements, like text, buttons, and call-out boxes, while maintaining compliance with ADA or WCAG guidelines. With intentional planning, you can achieve designs that are both creative and inclusive.
Understanding the Impact of Color on Accessibility
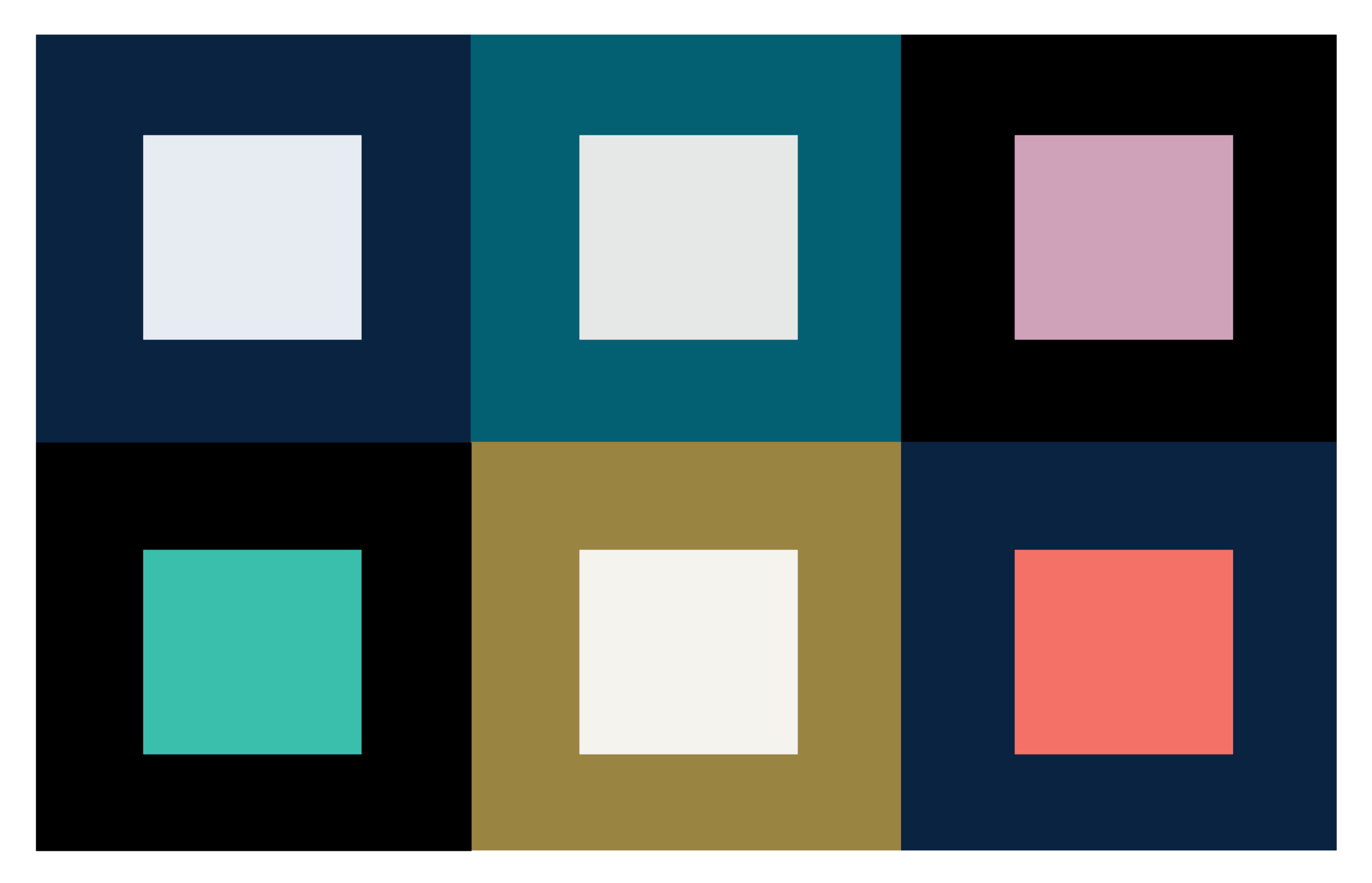
Color choices on your website significantly affect its accessibility. For example, poor color contrast can make your content difficult to read for users with visual impairments. According to WCAG Level AA standards, text should have a contrast ratio of at least 4.5:1 for normal text and 3:1 for larger text to ensure readability for all users.
Some common areas where color contrast issues often arise include:
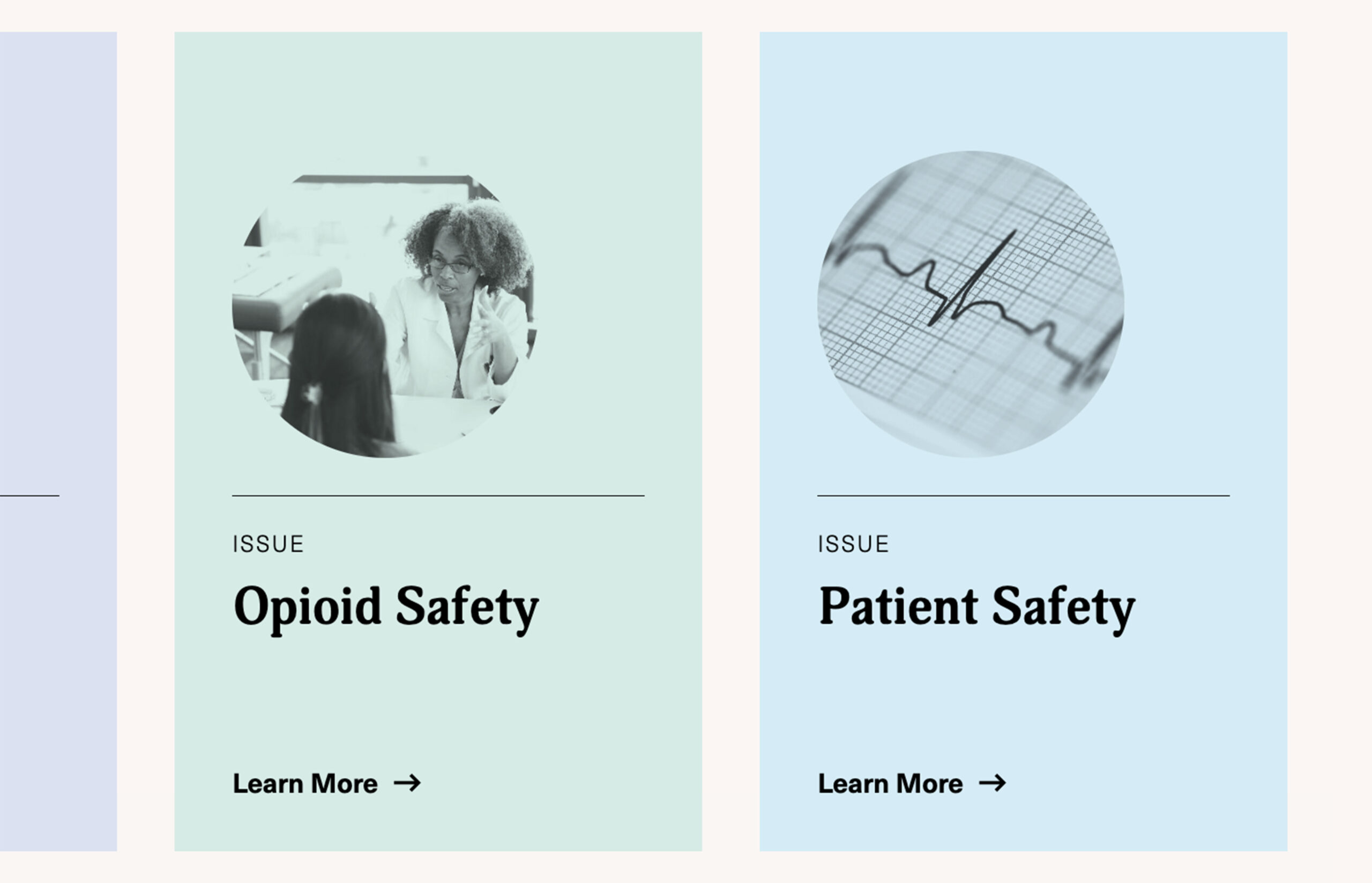
- Text over images or videos: Text placed on top of images or video backgrounds can become unreadable if the contrast between the text and the background isn’t sufficient. It’s essential to check that the text remains legible, regardless of the background.
- Call-out boxes: Using mid-tone colors for call-out boxes can lead to poor contrast between the background and the text. Opt for either dark or light backgrounds paired with high-contrast text to ensure readability.
- Buttons and navigation elements: Vibrant colors are often used to make buttons stand out. However, if the contrast between the button’s background color and the text is too low, some users may struggle to read it. Similarly, relying solely on color to identify links can make it difficult for users with color blindness to navigate your website.
Legal Risks of Non-Compliance
Failing to comply with color accessibility guidelines can have legal repercussions. ADA-related website accessibility lawsuits are on the rise, and non-compliance with WCAG standards can expose your association to legal action. Associations are particularly vulnerable due to the public-serving nature of their websites. Ensuring your color choices adhere to WCAG guidelines mitigates legal risks and demonstrates your commitment to inclusivity.
Best Practices for Choosing Accessible Colors
To create an accessible and visually appealing website, associations should follow best practices when it comes to color. Here’s how you can ensure your color choices are both compliant and user-friendly:
1. Test Color Contrast Early and Often
Testing your color contrast during the design phase is crucial. Tools like WebAIM Contrast Checker allows designers to measure contrast ratios and ensure that all color pairings meet WCAG Level AA standards. Testing regularly throughout the design process helps avoid costly revisions later.
2. Design for Mobile Accessibility
With many users accessing association websites via mobile devices, color contrast must be tested across different screen sizes. Website elements can shift or scale on smaller screens, making color contrast appear differently than on desktops. To ensure readability and accessibility, your design team should test how colors display on all devices.
3. Avoid Using Color Alone to Convey Information
WCAG emphasizes that information should not rely solely on color. For instance, if you use color-coded charts or infographics, ensure that there are additional markers, such as patterns or labels, to distinguish between different data points. This ensures that users who cannot perceive color differences can still understand the information being presented.
For example, in a pie chart showing different membership categories, don’t rely solely on colors to differentiate segments. Instead, add patterns, distinct shapes, or labels directly on the chart to make it clear which segment corresponds to which category.
4. Consider Cognitive Disabilities in Your Color Choices
Color choices can affect not only users with visual impairments but also those with cognitive disabilities, such as ADHD or dyslexia. Bright, overwhelming colors can make it difficult for users to focus on content, while inconsistent color patterns can create confusion.
5. Continuously Test and Reevaluate Your Color Choices
Accessibility isn’t a one-time fix—it’s a continuous process. As you update and edit your website, be sure to regularly test new content for color contrast and accessibility. Implementing a regular color audit process ensures ongoing compliance and improves the user experience for all visitors.
Color Choices Empower Accessibility
Color plays a critical role in the accessibility and usability of your association’s website. By making thoughtful color choices and adhering to WCAG guidelines, you can ensure that your website is both visually appealing and inclusive for all members. Prioritizing color accessibility isn’t just about meeting legal requirements—it’s about creating an experience that serves all users, regardless of their abilities.
Tips for Building Better Pages on Your Association Website
Association marketing teams face a unique challenge after launching a new website. Your team is responsible for planning, publishing, or approving any new pages, while protecting its design integrity and the strategy it was built upon. These new pages need to perform at the same high level as the rest of your website.
We have seen many internal marketing teams consistently put significant effort into developing content (program, services, campaign, etc), but fall short in the delivery of that information when it comes time to add it to the website. This disconnect hinders your communications and marketing efforts and contributes to a steady decline in your website’s user experience.
To prevent this, it’s crucial to follow a few key best practices when creating new pages. This will ensure your website continues to support your association’s goals while delivering a seamless experience for your users.
Understand User Intent and Behavior to Inform Page Layout
Aligning any new page with how users will interact with your content is the first step toward creating an effective, user-friendly design. Your association’s website pages should be organized to support one of three key user behaviors:
1. Browsing

When users browse high-level pages, they’re deciding whether to engage further. Website pages such as member benefits, services, event pages, or special initiative landing pages demand easily scannable, bite-sized content.
Users typically will first skim headlines, photos, pull quotes, and graphics before committing to reading body copy or clicking links. You should provide plenty of scannable elements on browsing pages to increase engagement opportunities.
A single column of dense text can look daunting to your users who haven’t committed to digging deeper yet. Breaking information into digestible chunks and/or multi-column layouts allows them to find information faster. Users often browse information in a non-linear fashion, so organize your content accordingly.
2. Researching

Users engage with these pages once they are interested enough to dig deeper into your website to find specific information. Pages such as articles, resources, or event details target a motivated audience, and the layout should enhance their experience.
Clear, compelling headlines and subheadings remain important to guide users to information. You should also enhance the page’s content with photos, videos, and other graphics to explain concepts that words alone may not be able to convey.
3. Action

When users reach a page intended to drive a specific action, your layout needs to get out of their way. Action-oriented pages like newsletter sign-ups, member registration, or event registration forms should feature a direct, less-is-more approach. You’ve already sold your users on what you have to offer, so keep the page focused on the desired action.
Key Design Principles for Building Effective Pages
Once you understand your user’s goals, you can build a page that will deliver an effective user experience. Depending on your website, your CMS may have tools in place to enhance how your page looks and functions.
For example, WordPress includes Gutenberg blocks that your team can use to create page layouts. When you work with Position, we go a step further and build a custom set of common layout elements so new pages seamlessly integrate with the rest of your website.
Most new pages begin with a cut-and-paste from a text document. But you can’t stop there. The first step to creating visual interest is using headlines and subheads to create a visual hierarchy. Then, incorporate one or more images to add aesthetic value while also enhancing and reinforcing your content. The types of images you choose reinforce your content while also enabling members to see themselves in your brand.
For many pages, a clear headline structure and the right image or two are enough to be effective. For more complex pages, especially those designed for browsing, consider using columns, image galleries, and videos to organize your content in a digestible, logical way.
To elevate your page layouts and create a more intuitive and engaging user experience, consider these fundamental design principles:
Hierarchy

A clear visual hierarchy guides users through what’s most important on a page. Think about what you want your users to see first, second, and third and so on. What are they looking for? If they only notice one element on the page, what should it be?
A visual hierarchy is often communicated through scale. People naturally look at bigger images and headlines first. But you can also express importance by placing information higher or lower on the page or using design principles like color, contrast, and whitespace to underscore key details.
Semantic headings (H1s, H2s, H3s) help users understand where they should look first. Remember, not everything on a page can be important at once. Establishing a hierarchy makes it easier for users to find the information they need.
Rhythm & Flow

Users become fatigued seeing the same layout on every page. Keep readers engaged and avoid monotony by balancing text-heavy sections with scannable content. Color, photos, illustrations, and graphic elements are just a few ways to maintain user interest and guide their eye along a page.
However, you have to be careful, as incorporating too many elements will make your design chaotic and hard to follow. Strike a balance between consistency and variety in a way that strategically allows certain details to stand out and create a pleasing user experience.
Maintaining Accessibility Is Crucial for Associations
As you add new content to your association’s website, be vigilant about ensuring it remains accessible to users. Accessibility not only keeps your organization in compliance with the law but also boosts your site’s SEO.
Maintaining your website’s accessibility is a topic that could fill an entirely separate article. However, here are a few guidelines to keep in mind:
Image and Video Accessibility
Always add alt tags to non-decorative images and captions to videos, ensuring that users with screen readers will understand the visuals on your pages.
Proper Heading Structure
Using appropriate heading tags for headings (H1, H2, H3, etc.) enables users to understand how information is structured. Screen readers rely on these tags to interpret the page’s layout, so ensure each section is introduced with an appropriate heading.
Unique Page Titles
Every page on your website should have a unique, descriptive title. This practice not only helps with SEO but also allows users to understand the content of each page.
Correct Use of Lists
When formatting lists, use numbered or bulleted styles appropriately. This helps screen readers convey whether the items are in a specific sequence or not, making it easier for all users to navigate and understand your content.

Empower Your Team to Create Polished, Effective Pages
After you and your team launch a redesigned website, you have to protect your association’s investment. Keeping your website updated with fresh content is key, but so is ensuring every page serves your members, your association, and your brand.
The impact of one poorly designed page may seem minimal. However, over time, the cumulative effect can compromise your website’s effectiveness and diminish trust among current and potential members.
If you adhere to these best practices, you can confidently create and publish new pages that maintain design consistency while elevating your website’s impact.
Does an RFP Get Your Organization What It Really Needs? Or Just What You Ask For?
Many associations default to writing a request for proposal (RFP) when it comes to choosing a professional firm to help them rebrand their organization, redesign their website, or embark on other large projects. While it’s easy to assume RFPs are the way to get the job done fairly, effectively, and economically, this assumption tends to oversimplify a complex decision by treating it like finding the lowest price for a car.
When purchasing a car, you evaluate your needs (features and benefits) and constraints (budget), find the best option, and then find a dealer offering the best price. However, it’s not that straightforward when it comes to complex, high-value, and customized solutions. Rebranding an organization or redesigning a website requires more than searching for the firm with the lowest price. You need a firm that has solved similar problems in your industry, can correctly diagnose the source of your challenges, and possesses the experience and expertise to address them effectively.
RFPs aren’t the only way to select a firm to do your long-awaited rebranding or website project. The RFP process doesn’t typically lead to the best-qualified expert, solution, or even the best value. There’s a better way. When you use qualifications based selection (QBS), you’ll get a fairly-priced, customized solution from a true expert.

Use Qualifications Based Selection (QBS) To Get Your Association the Best Results
When you need expert solutions for complex problems, qualifications based selection (QBS) makes sense. The key difference between RFP (Request for Proposal) and QBS (Qualifications-Based Selection) lies in the criteria used for selecting a service provider:
- RFP prioritizes detailed proposals that often include a blend of qualifications, methodologies, and cost estimates, with price being a significant deciding factor.
- QBS focuses solely on selecting the most qualified provider based on their expertise, experience, and approach, negotiating scope and cost only after the best-qualified team is identified.
QBS focuses solely on selecting the most qualified provider based on their expertise, experience, and approach, negotiating scope and cost only after the best-qualified team is identified.
This distinction makes QBS more suited for complex projects where expertise is critical to success.
The QBS process ensures:
- You can select a firm based on their competency and expertise rather than price or specific deliverables.
- The expert firm drives the best value into your budget.
- Best value is measured by the quality of the solutions at a fair price.
- You’ll collaborate with the firm you choose to determine the best approach to your project and its scale and scope, the best path forward, and the appropriate deliverables to achieve the desired outcome.
QBS gives you an opportunity to collaborate, to ask tough questions—and be asked tough questions. You can have conversations with the firm that build a mutual understanding of the problem and its real cause before determining the most appropriate solutions, costs, and deliverables.

RFPs Have Their Place — But Not For Complex and Customized Solutions
RFPs do work in cut-and-dry scenarios when:
- You’ve already gone through a thoughtful process to understand and define the problem and its true root cause. You know the correct solution with clear and specific requirements, scope, and goals, allowing for detailed proposals and straightforward cost comparisons.
- Your primary concern is the lowest price. The RFP process identifies which firm offers the best-perceived value—not necessarily the most innovative, valuable solution at a fair price.
- Opportunity cost isn’t a concern. If you truly know the source of the problem and the deliverables are simple and identifiable, you’re not worried about missing a major insight or opportunity and spending resources on the wrong (or half-baked) solution.
- You’re purchasing commodity services. The work is standardized or less complex, with minimal need for specialized expertise (e.g., purchasing office supplies, printing, or basic IT services).
RFPs can limit innovation for complex creative challenges, making QBS or less formal processes more effective. A rebrand or website redesign is a critical step in advancing your association’s future — not a straightforward task. The RFP process demands precise self-diagnosis, but what if you misidentify the real problem?
Writing an effective RFP and selecting the right vendor can be equally daunting. Vendors often tailor their responses to meet your prescribed requests at the lowest possible price, which may not address deeper issues. Many top firms avoid RFPs, as the effort to research and propose innovative solutions could go to waste if they aren’t selected.
Relying on the RFP process to select a vendor can result in the wrong solution, often due to misdiagnosed problems or insufficient proposals. By the time it becomes clear that the outcome falls short of your needs, your budget may already be depleted. Avoid these risks by opting for QBS, a process that prioritizes expertise and tailored problem-solving over cost alone.

3 Easy Steps to Hiring a Vendor Via QBS
Sticking with the RFP process might feel comfortable — it’s familiar, after all. But familiarity doesn’t always lead to the best results, especially for complex projects like branding or website design.
QBS takes a fundamentally different approach: it focuses solely on selecting the most qualified provider based on their expertise, experience, and approach. Scope and cost are negotiated only after the best-qualified team is identified, ensuring the solution is tailored to your needs rather than constrained by pre-set budgets or assumptions.
The goal is to assess their qualifications — their expertise, experience, and methodology — through thoughtful dialogue rather than lengthy proposals.
Fortunately, you can adapt something familiar to ease into QBS: treat the process like hiring a new staff member. Follow these three steps:
- Define the qualifications you need in a firm. Start with a Request For Qualifications (RFQ) instead of an RFP, outlining your project’s objectives and inviting vendors to have conversations about how they approach challenges like yours. The goal is to assess their qualifications — their expertise, experience, and methodology — through thoughtful dialogue rather than lengthy proposals. Look for firms with a proven track record of working with organizations like yours and solving similar challenges effectively.
- Shortlist, interview, and rank. Narrow your options to the top three firms based on their qualifications. Review their websites, client case studies, thought leadership, and results to evaluate their expertise. Interview each firm to understand their approach, how well they grasp your project, and how effectively they communicate. Rank the candidates based on their qualifications, not cost.
Select and then collaborate to develop the best solution. Move forward with the top firm and begin collaborating. Work together to identify the root of your challenges, co-create solutions, and determine the optimal budget and deliverables to achieve your goals. By focusing first on expertise, QBS ensures the project’s scope and costs align with the best-qualified team’s approach to solving your problem.

Your Association’s Project Deserves a Better Procurement Process
Old-school RFPs simply aren’t designed to help you access top industry experts. Instead of sinking time, energy, and budget in a process that proves inefficient at best, invest in a more effective selection process. QBS springs from a firm belief that only experts should do your work and that your engagement with them should be focused and productive. It allows you to hire the best available firm to build your association’s custom ride — empowering you to take your members where they want to go.
User Interface is Key to Stronger Association Websites
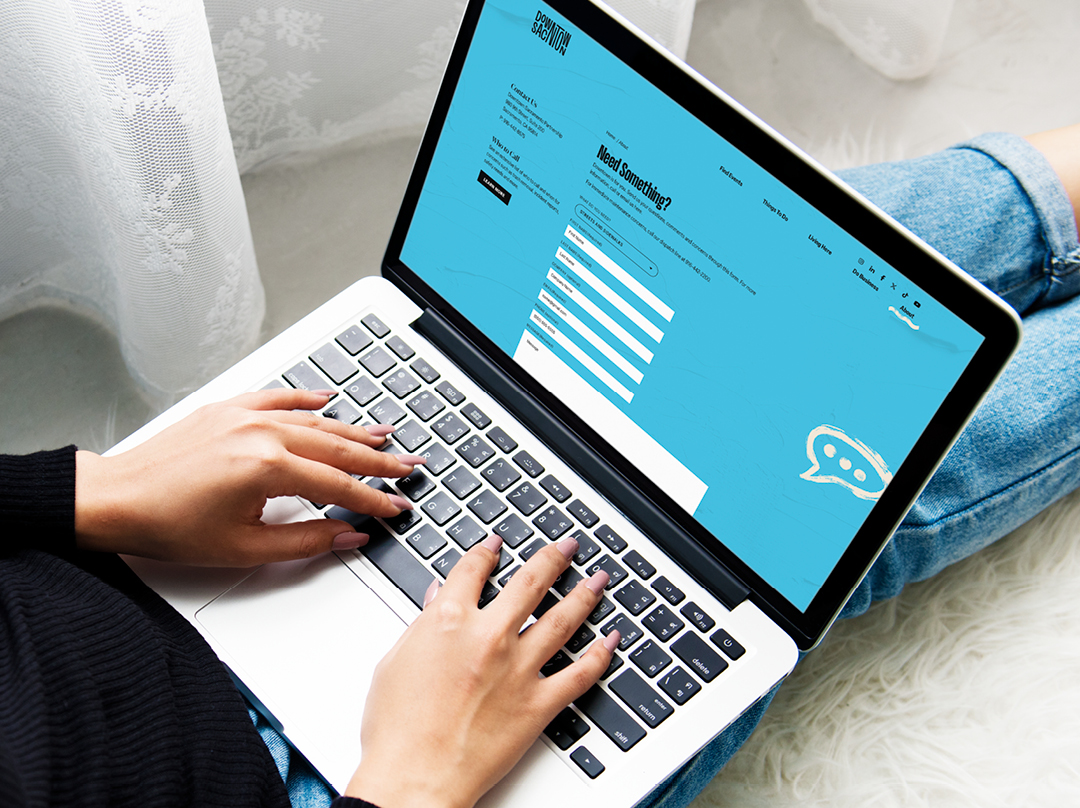
Your association’s website is the digital face of your organization. It’s often the first point of contact for prospective members, and it sets the tone for every subsequent interaction.
Your website’s user interface (UI) — its visual appearance, interactivity, and overall feel — plays a crucial role in shaping that first impression. How your website looks, what it says, and how it’s organized all express details about your association to its audience. Even the images on your website underscore your identity and help potential new members see themselves in your association.
These visual elements aren’t the product of aesthetic preferences. They’re strategic design decisions that impact your association’s ability to communicate with its audience. A thoughtfully designed UI elevates your brand, enhances your messaging, and creates a stronger connection with your audience.
The Power of a Comprehensive Brand System
Before you determine the visuals that make up the core of an engaging and intuitive UI, you need to develop the right tools. A well-developed brand system forms the bedrock of an effective user interface design.
A brand system provides more than a recipe for your association’s logo, color, and text specifications. It’s a comprehensive framework encompassing your brand’s visual and verbal identity and how you express those details to your audiences. A brand system includes the specifics of your association’s voice and tone, messaging, values, and more.
When applied to your website’s user interface, the elements of your brand system create a toolbox to express the character of your organization. Fonts, patterns, and color palettes set the tone for your website’s content. The right design elements communicate your organization’s personality, for example, that your organization is warm and people-driven, or perhaps that it’s more clinical and academic.
A brand system ensures your website’s user interface does more than look appealing and function in an intuitive way. It also expresses who you are as an organization.
Key Elements of a Strong User Interface
Your audience of current and future members will perceive a lot of information from how your website’s user interface functions. An appealing UI draws your members toward what they need and builds affinity with your association and its website.
The visual aesthetic of your website’s UI expresses the character of your organization. Each of the following elements plays a vital role in creating an engaging and intuitive experience.
Visual Hierarchy: Guiding the User Journey

A well-organized design enables your members to explore your website to find the information they need. However, a strong visual hierarchy clearly indicates the most important information on every page to create an intuitive user experience.
Strategic use of scale, contrast, white space, and color create visual order to your website. This visual hierarchy reduces cognitive load for your users while enabling them to find information quickly and easily.
Design Consistency: Building Trust and Credibility

With a brand system, your association gains a valuable framework for expressing its story through design. A consistent execution of visual details across your website communicates trust and reliability to your users.
This should extend to resources like job boards or event calendars, which may incorporate external functionality. Maintaining a consistent, cohesive UI throughout your site enhances your organization’s credibility.
Rhythm and Flow: Enhancing User Engagement

A well-designed layout creates a flow that promotes the right behavior, whether guiding users to complete a specific objective or encouraging further browsing. For example, a page guiding users to submit a form should minimize the steps needed to complete the action and eliminate distractions. Pages meant for browsing and education should create a clear layout of information for users and lead them to the next action you would like them to take.
Users also grow fatigued seeing monotonous layouts while navigating longer pages. Balancing text-heavy sections with scannable content keeps users engaged, while varied design elements on the page maintain interest and guide the eye.
Photo and Video: Bringing Your Story to Life

Professional photos and videos are powerful tools for building engagement and enhancing your website’s narrative. Plus, they enable prospective members to see themselves in your organization based on who appears on screen.
Member-driven associations are often tempted to use candid photos and videos taken by staff to create an authentic reflection of their identity. This inclusion of members in your website’s visuals is an effective way to connect with current and prospective members. However, professional-quality photos and videos will better reflect your organization’s professionalism and respect your members by portraying them in the best light possible.
Download Ebook
Elevating Your Association’s Communication Through Thoughtful UI Design
A well-crafted user interface is essential to creating a successful, member-first website. When designed thoughtfully, the visuals making up your UI are a powerful tool that enhances your association’s messaging while forming a stronger bond with the next generation of members. By working with a partner who understands the specific needs of associations and has years of elevated design experience, you’ll create a user experience that seamlessly serves members and your organization. If this sounds like the kind of approach that will help your organization extend its digital reach, we should talk.
10 Tips to Attract, Retain, and Engage Members
As an association leader, your communication priorities vary from day to day. But each initiative serves a central goal: To attract, retain, and engage your organization’s membership. Along with ensuring your existing membership remains active, engaged, and connected to your mission, you need to drive interest from the next generation. If you can’t meet these goals, you’re placing your association’s long-term health at risk.
Fear not. You have an assortment of options to leverage your brand and website toward meeting these priorities. Here are a few tips on how to effectively deploy each to your advantage.

Attracting New Members
According to a 2023 study, nearly half of the workforce is now made up of Millennials or Generation Z. As Baby Boomers continue to retire at a rate of 10,000 people per day, you must ensure your association and its marketing is set up to connect with a younger population of digital natives. The following tips will help your organization do just that.

Audit Your Brand Promise
The next generation of members won’t join your association simply because one of their older coworkers did, or it has been a tradition in your industry. These new members are drawn to organizations and brands whose values align with theirs. Engage with your board and internal departments to review your brand’s identity, core values, and how they are expressed to ensure they capture who you are and what you do.

Ensure Your Visuals Reflect Your Audience
Photos on your website and brand collateral help prospective members visualize themselves in your organization. If your association aims to attract a younger and more diverse membership, the images must reflect those goals to help your target audience feel seen and welcomed.
Just as importantly, design elements such as color choices communicate subtle signals about your brand. Make sure these visual cues accurately reflect your identity to prospective members.

Express Your Association’s Value with an Animated Explainer
Your organization needs to capture the attention of prospective members, and video enables you to communicate the value of your association in a more powerful and engaging way. You can take these videos to the next level. It’s a great way to communicate complex or abstract concepts and help your brand stand out from your competitors. At Position, we’ve applied animation in projects for our clients to express information in a compelling and easy-to-understand way.

Leverage Social Proof
Members want external validation of your association’s value by hearing outside perspectives. Testimonials, case studies, and member success stories allow you to demonstrate the impact of your mission and build trust with your audience by showing that your association knows how to walk the talk. Consider leveraging photos or videos to make these assets more engaging.

Retaining Existing Members
Your current membership is your organization’s most precious resource. You can’t afford to rest on history or past accomplishments and expect automatic renewals. The following tips provide options for expressing the importance of retaining an ongoing membership.

Segment Email Outreach
Email is one of your biggest opportunities to communicate consistently and directly with your most valued audience. Given that an individual’s inbox is precious real estate, you have to justify this investment by providing your members with compelling, meaningful communication.
Instead of sending overwhelming newsletters that attempt to capture the full range of your organization’s activities, divide your content into distinct, interest-based emails (e.g., events, resources, advocacy, etc.) and segment your audience to ensure you’re delivering concise and relevant information. Survey your members and track their behavior through analytics to ensure you’re always delivering useful and engaging content.

Deliver Memorable, Branded Events
Galas, conventions, and conferences are key opportunities to connect with your membership and build enthusiasm for your association. Make the most of this opportunity by presenting an elevated experience that’s aligned with your brand and reflects its core identity.
A thoughtfully branded event, signage, digital programs, and microsites are just a few ways to ensure your next event will make members feel inspired and excited about your association. A professionally designed event that embodies your brand will ensure your members (and sponsors) remain engaged year after year.

Organize and Elevate Your Website
Your website acts as the front door and an ongoing resource for your association. You need to ensure every element is designed to engage members and serve their needs.
A cohesive, well-organized website will clearly express the benefits of membership and connect members with valuable resources. A member portal provides a great way to deliver exclusive content and underscore the benefits of joining your association.

Engaging New and Current Membership
Active and energized members aren’t just more likely to renew. They’re also better equipped to act as advocates for your association. Consider these tips for building a stronger connection with your members.

Provide Intuitive and Useful Member Experiences
Keep members coming back to your website by supplying a valuable resource of industry knowledge. Review how you’re filtering content in your resource library while also ensuring every aspect of your website’s user experience is clear and easy to navigate. Members should be at the center of how you design and curate your association website.

Seek Outside Expertise to Enhance Your Next Event
Conferences or galas that replicate the same old experience each year will grow stale among your membership. Inviting a fresh creative perspective to your event site visit will allow you to unlock new opportunities to maximize your location’s potential and keep your members engaged with your association.

Improve and Automate Member Onboarding
Attracting new members is part of your organization’s mission — but your work doesn’t stop there. Developing an engaging onboarding process that’s smooth and welcoming to new members lays the foundation for a positive and lasting partnership.
Set up a drip email campaign to guide members through onboarding by providing clear instructions for the next steps. Offering orientations, welcome packets, and personalized messages will help your newest members feel part of your association’s community from the start.
Want to know more about how your association’s brand and website could do more to connect with members? We’re ready to get started.