Association marketing teams face a unique challenge after launching a new website. Your team is responsible for planning, publishing, or approving any new pages, while protecting its design integrity and the strategy it was built upon. These new pages need to perform at the same high level as the rest of your website.
We have seen many internal marketing teams consistently put significant effort into developing content (program, services, campaign, etc), but fall short in the delivery of that information when it comes time to add it to the website. This disconnect hinders your communications and marketing efforts and contributes to a steady decline in your website’s user experience.
To prevent this, it’s crucial to follow a few key best practices when creating new pages. This will ensure your website continues to support your association’s goals while delivering a seamless experience for your users.
Understand User Intent and Behavior to Inform Page Layout
Aligning any new page with how users will interact with your content is the first step toward creating an effective, user-friendly design. Your association’s website pages should be organized to support one of three key user behaviors:
1. Browsing

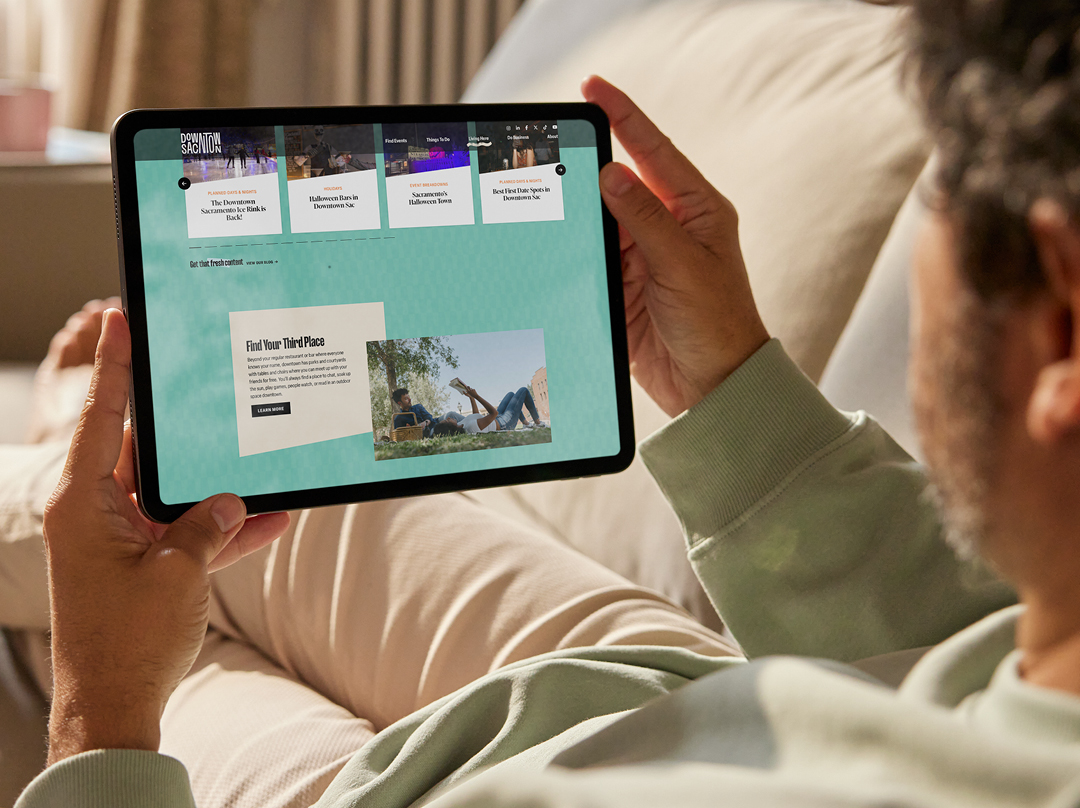
When users browse high-level pages, they’re deciding whether to engage further. Website pages such as member benefits, services, event pages, or special initiative landing pages demand easily scannable, bite-sized content.
Users typically will first skim headlines, photos, pull quotes, and graphics before committing to reading body copy or clicking links. You should provide plenty of scannable elements on browsing pages to increase engagement opportunities.
A single column of dense text can look daunting to your users who haven’t committed to digging deeper yet. Breaking information into digestible chunks and/or multi-column layouts allows them to find information faster. Users often browse information in a non-linear fashion, so organize your content accordingly.
2. Researching

Users engage with these pages once they are interested enough to dig deeper into your website to find specific information. Pages such as articles, resources, or event details target a motivated audience, and the layout should enhance their experience.
Clear, compelling headlines and subheadings remain important to guide users to information. You should also enhance the page’s content with photos, videos, and other graphics to explain concepts that words alone may not be able to convey.
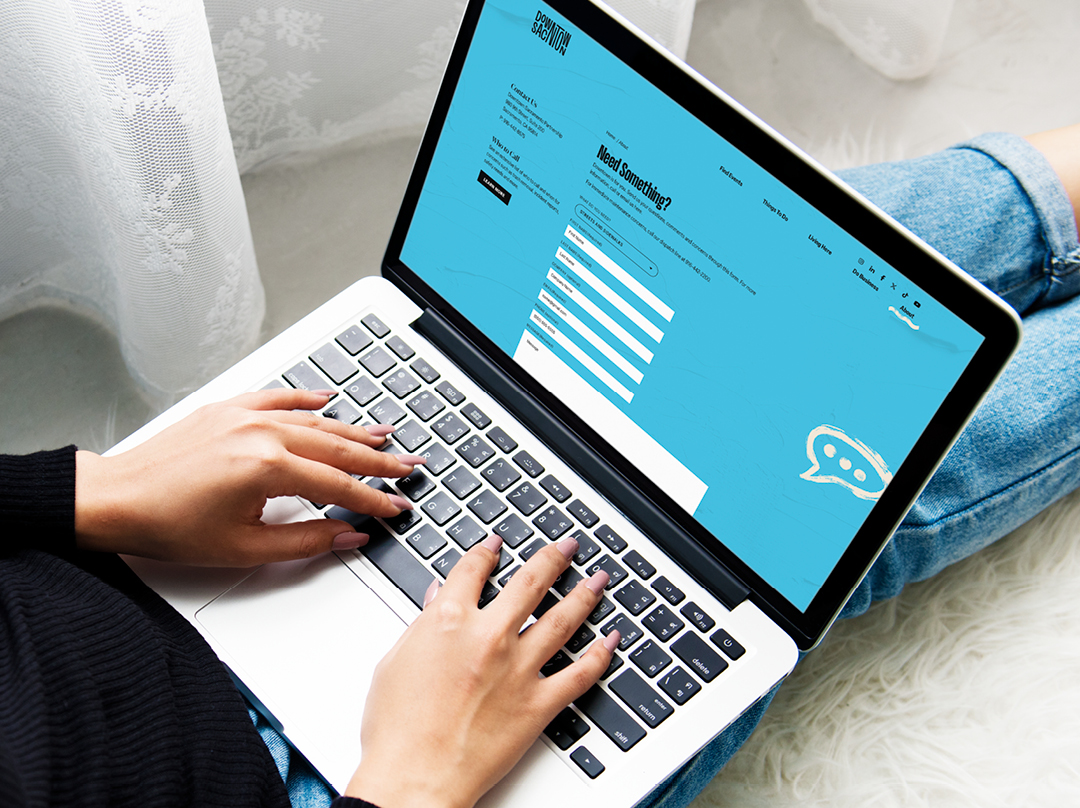
3. Action

When users reach a page intended to drive a specific action, your layout needs to get out of their way. Action-oriented pages like newsletter sign-ups, member registration, or event registration forms should feature a direct, less-is-more approach. You’ve already sold your users on what you have to offer, so keep the page focused on the desired action.
Key Design Principles for Building Effective Pages
Once you understand your user’s goals, you can build a page that will deliver an effective user experience. Depending on your website, your CMS may have tools in place to enhance how your page looks and functions.
For example, WordPress includes Gutenberg blocks that your team can use to create page layouts. When you work with Position, we go a step further and build a custom set of common layout elements so new pages seamlessly integrate with the rest of your website.
Most new pages begin with a cut-and-paste from a text document. But you can’t stop there. The first step to creating visual interest is using headlines and subheads to create a visual hierarchy. Then, incorporate one or more images to add aesthetic value while also enhancing and reinforcing your content. The types of images you choose reinforce your content while also enabling members to see themselves in your brand.
For many pages, a clear headline structure and the right image or two are enough to be effective. For more complex pages, especially those designed for browsing, consider using columns, image galleries, and videos to organize your content in a digestible, logical way.
To elevate your page layouts and create a more intuitive and engaging user experience, consider these fundamental design principles:
Hierarchy

A clear visual hierarchy guides users through what’s most important on a page. Think about what you want your users to see first, second, and third and so on. What are they looking for? If they only notice one element on the page, what should it be?
A visual hierarchy is often communicated through scale. People naturally look at bigger images and headlines first. But you can also express importance by placing information higher or lower on the page or using design principles like color, contrast, and whitespace to underscore key details.
Semantic headings (H1s, H2s, H3s) help users understand where they should look first. Remember, not everything on a page can be important at once. Establishing a hierarchy makes it easier for users to find the information they need.
Rhythm & Flow

Users become fatigued seeing the same layout on every page. Keep readers engaged and avoid monotony by balancing text-heavy sections with scannable content. Color, photos, illustrations, and graphic elements are just a few ways to maintain user interest and guide their eye along a page.
However, you have to be careful, as incorporating too many elements will make your design chaotic and hard to follow. Strike a balance between consistency and variety in a way that strategically allows certain details to stand out and create a pleasing user experience.
Maintaining Accessibility Is Crucial for Associations
As you add new content to your association’s website, be vigilant about ensuring it remains accessible to users. Accessibility not only keeps your organization in compliance with the law but also boosts your site’s SEO.
Maintaining your website’s accessibility is a topic that could fill an entirely separate article. However, here are a few guidelines to keep in mind:
Image and Video Accessibility
Always add alt tags to non-decorative images and captions to videos, ensuring that users with screen readers will understand the visuals on your pages.
Proper Heading Structure
Using appropriate heading tags for headings (H1, H2, H3, etc.) enables users to understand how information is structured. Screen readers rely on these tags to interpret the page’s layout, so ensure each section is introduced with an appropriate heading.
Unique Page Titles
Every page on your website should have a unique, descriptive title. This practice not only helps with SEO but also allows users to understand the content of each page.
Correct Use of Lists
When formatting lists, use numbered or bulleted styles appropriately. This helps screen readers convey whether the items are in a specific sequence or not, making it easier for all users to navigate and understand your content.

Empower Your Team to Create Polished, Effective Pages
After you and your team launch a redesigned website, you have to protect your association’s investment. Keeping your website updated with fresh content is key, but so is ensuring every page serves your members, your association, and your brand.
The impact of one poorly designed page may seem minimal. However, over time, the cumulative effect can compromise your website’s effectiveness and diminish trust among current and potential members.
If you adhere to these best practices, you can confidently create and publish new pages that maintain design consistency while elevating your website’s impact.